wordpress API
wordpress取得文章的图片和缩略图的方法 wp_get_attachment_image_src和get_the_post_thumbnail
日期:2016-03-02 阅读:2890
dmandwp系统 - wordpress系统和DM系统区块建站>>

进入网易云课堂播放 | 更多视频教程>
关于缩略图片:
add_image_size( 'featured-blog-large', 750, 350, true ); --- 可以加图片风格
在详情页可以:
<?php if ( has_post_thumbnail() )
the_post_thumbnail( 'thumbnail' );?>
在列表页,可以:
get_the_post_thumbnail( $post->ID, $size, array( 'title' => esc_attr( $title_attribute ), 'alt' => esc_attr( $title_attribute ) ) )
----------
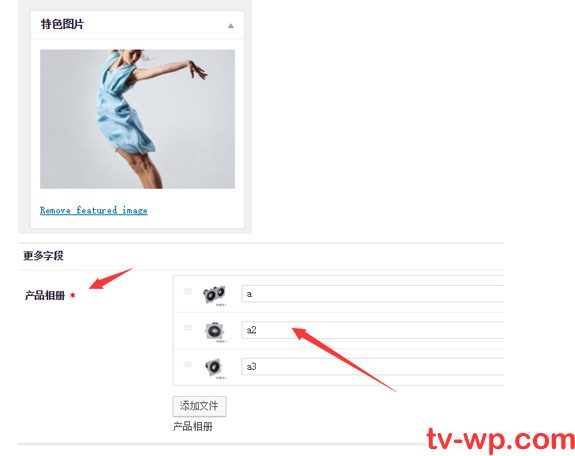
关于附件图片,比如产品的相册,一般在详情页:
相册的图片字段,可以用插件来实现,
可以通过pods这个插件来实现。 内容类型也可以用它。以前讲过types,觉得这个太点卡,就不用了。
通过wp_get_attachment_image_src得到文章的图片数组:
相册的文件,可能做到另一个文件里,再用 get_template_part( 'template-parts/post/newscontentalbum');来调用。
在详情页代码::
$postid = the_ID();
$album = get_post_meta( $post->ID,'album');
if($album[0]<>''){ //---可能用这个来判断下
//pre($album);
foreach ($album as $v) {
//pre($v);
$imgid = $v['ID'];
$image_attributes_thumbnail = wp_get_attachment_image_src( $imgid, 'thumbnail' );
//large thumbnail medium --这是默认的三个风格。
// pre($image_attributes_large); $image_attributes_large是数组,打印下就明白了。
$smallimg = $image_attributes_thumbnail[0];
}
}
上面代码,给合前端效果,就可以实现产品的相册或放大镜效果。
-------------
wordpress主题开发教程 (进入专题>)
- wordpress主题入门
- wordpress的模板文件结构
- 如何知道wordpress当前页面使用了哪个模板文件?
- wordpress文件的嵌套
- wordpress的Conditional_Tags介绍
- wordpress如何添加css和js wp_enqueue_style wp_enqueue_script
- 如何自定义一个wordpress的页面模板
- wordpress自定义taxonomy和term,分类列表新方法
- wordpress 自定义内容类型 pods
- wordpress4.0制作网站分类图文列表, pre function
- 安装一款wordpress主题 spacious
- wordpress短代码 shortcode介绍
- wordpress添加和调用自定义栏目(字段)
- wordpress的自定义文章的重写链接permalink ,以避免中文标题
- wordpress在不同的文章类型时,如何生成不同的分类列表
- wordpress企业站--制作联系我们页面
- wordpress企业站--制作首页 list-category-posts插件
- wordpress添加自定义字段 add_meta_box,取得字段的值
- wordpress取得文章的图片和缩略图的方法 wp_get_attachment_image_src和get_the_post_thumbnail
- wordpress 变量输出插件Kint Debugger
- wordpress关于post的插件
- wordpress 的 get_query_var用法
