drupal主题使用
通过theme_get_setting主题设置 给drupal8制作响应式的slick幻灯片
日期:2017-12-28 阅读:3295
dmandwp系统 - wordpress系统和DM系统区块建站>>

进入网易云课堂播放 | 更多视频教程>
前面介绍过business这个主题的使用。
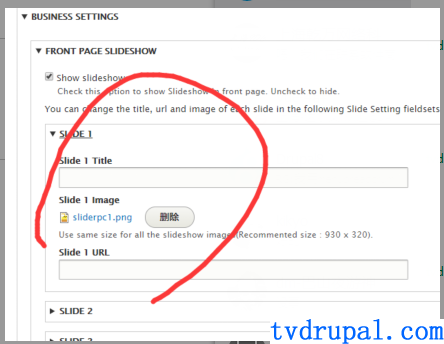
在它的主题设置里,可以通过后台来上传幻灯片图片。
但有的主题并没有这个功能,比如系统默认的bartik.
那我们可以把business这个功能,复制到bartick这样的主题里。这样就可以上传主题了。
有些步骤如果没有效果,记得清下缓存。
第一步:下载静态效果,
再在bartik主题里改 libraries加载 slick的css和js
第二步:把这里的内容 查看代码> ,替换bartik.theme
第三步:
在page.html.twig模板输出html:
{% if slider %}
<div class="slickslider slickarrow2">
<ul>
{% for slide in slider %}
<li>
<a href="{{ slide.url }}"><img src="{{ slide.src }}"></a>
<p class="flex-caption">{{ slide.title }}</p>
</li>
{% endfor %}
</ul>
</div>
{% endif %}
具体操作,请看视频教程。
另外,flexslider,slick的效果在百度云下载
Drupal8入门视频教程 (进入专题>)
- A1 安装drupal8和找回后台管理员密码
- A2 drupal8基本配置介绍和添加404页面
- A3 drupal8 用户、角色和权限介绍
- B1 drupal模块介绍,安装back_to_top模块
- B2 drupal 主题介绍
- B3 drupal8主题的基本设置,比如logo
- B4 介绍drupal的区域和区块
- C1 drupal内容类型和字段
- C2 drupal添加内容,比如关于我们和联系我们并加到菜单里
- C3 drupal用superfish模块实现下拉菜单
- C4 制作drupal关于我们的侧边栏效果
- D1 drupal内容类型介绍,给drupal网站添加新闻中心栏目
- D2 初识drupal views,通过views来实现新闻中心的页面
- D3 介绍drupal taxonomy,给内容(新闻中心)添加分类功能
- D4 drupal分类侧边栏的实现,通过taxonomy menu模块把分类转成菜单区块
- D5 Block Visibility Groups模块介绍:如何让区块显示在不同的页面和不同的内容类型
- E1 drupal幻灯片制作 -- views_slideshow介绍
- E2 drupal8的汉化和多语言
- E3 初识drupal8的主题,如何修改网站的头部和底部
- drupal8官方主题使用介绍
- 通过theme_get_setting主题设置 给drupal8制作响应式的slick幻灯片
