drupal模块使用
用videojs模块实现drupal视频功能
日期:2017-03-28 阅读:3900
dmandwp系统 - wordpress系统和DM系统区块建站>>
进入网易云课堂播放 | 更多视频教程>
drupal videojs: https://www.drupal.org/project/videojs
下载viddeojs包: https://github.com/videojs/video.js/releases
https://github.com/videojs/video.js#quick-start
http://videojs.com/getting-started/
我们要改下模板:
先把videojs\templates\videojs.html.twig复制到当前的主题目录里
改动:
让按钮居中,在class里加 vjs-big-play-centered
videojs响应式问题:
http://codepen.io/dotdreaming/pen/CnLeD
https://www.cincopa.com/media-platform/start.aspx?fid=new
------------------------------------------------
videojs.libraries.yml要改:
因为这个模块,原来用的竟然是国外的cdn的js,这在国内访问很慢,甚至访问不了。
所以我们要换成本地自己的。
videojs:
version: 5.0.0
css:
theme:
/sites/all/libraries/videojs/video-js.min.css: {}
js:
/sites/all/libraries/videojs/video.min.js: {}
dependencies:
- core/jquery
- core/jquery.once
然后下载videojs库到sites/all/libraries/videojs
---------
添加一个file字段,再在显示模式里选择:

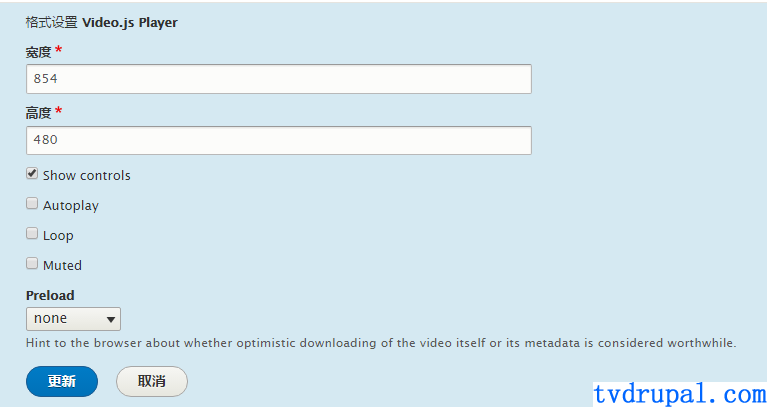
然后也可以进一步设置:

具体请看视频教程。
其他:
关于封面图片,目前还不支持。
虽然在readme里写可以放,但是可能要二次开发才行,模块本身还不支持。
但我们可以用主题开发方式,来实现这个功能,在主题开发里,我用了mediaelementjs和videojs这两个插件。
Drupal8 进阶视频教程 (进入专题>)
- A1 drupal8编辑器介绍 - ckeditor
- A2 drupal文件上传和图片样式
- B1 drupal8内容类型的显示模式display mode
- B2 drupal8分类的显示模式 display mode
- C1 drupal帐户的基本设置
- C2 帐户的字段设置 和 显示模式 和 表单模式
- C3 联系表单-个人联系表单和全站表单以及 联系表单的显示模式
- C4 drupal8发送邮件 smtp模块
- drupal评论设置和评论的显示模式
- drupal 标签云 tagclouds -- tagadelic 模块介绍
- 在文章node里显示Drupal标签,分类和标签的区别
- 用videojs模块实现drupal视频功能
- 制作产品中心的内容类型,网格形式
- drupal添加自定义区块类型
- drupal布局-- layout_plugin和display suit模块介绍
- drupal布局案例case - layout_plugin和display suit的运用--左图右文(关于我们和新闻的摘要列表)
- 创建一个首页
- Drupal的高级布局--小试牛刀paragraphs模块
- 在windows上安装和使用drupalconsole
