Drupal模块文档
17个最好的drupal幻灯片模块
日期:2015-10-25 阅读:7945
dmandwp系统 - wordpress系统和DM系统区块建站>>
幻灯片效果,在drupal里一般是用模块来实现的。但是,我们推出了一个tvtools的工具,这里面的一个tvblock。就集成了各种的幻灯片效果。
完全可以取代这些drupal幻灯片模块。
我们还是先来介绍下这些drupal模块。后面我们再把他们做到tvblock里,就不用再装模块了。
Slideshow is one of the most essential part of a website. It is basically the first thing that attracts your eyes when you visit a website. It is large enough and it has many cool transition effects that you can't help take a look at it. Having a long time working with Drupal, I collect and present in this article some of the best Drupal slideshow modules.
There are alot of Drupal slideshow modules, however, I only pick the modules which are in high usage, under active development and support Drupal 7. I downloaded and tested them all to see what are pros and cons of each module.
Now these are 12 best Drupal slideshow modules in my opinion:
1. Flex Slider

Flex Slide becomes my "no brainer" choice for the slideshow module that I installed defaultly on all themes and web projects. It looks similar to Views slideshow, but it is far more advanced, it supports finger touch in mobile displays. Using this module, you can swift to change slides by your fingers when you see it on a mobile phone.
Although it has only two type of transitions: fade and slide, but I can sacrify the lack of transition effects for better mobile experiences.
Demo: http://demo.symphonythemes.com/erhu
Download: http://drupal.org/project/flexslider
Installs: 15'000+
2. Mega Slider
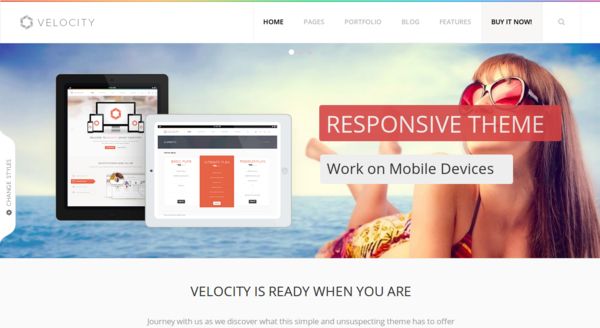
Mega Slider is a premium Drupal slideshow module, ie, it is not free. Although I was reluctant to purchase a Drupal module, I found this module worths any penny. With this slider, you can define any elements to pop in and pop out with over 20+ effects. The admin panel is so easy to use that you can make slides by just seleting, dragging and dropping. I apply this module on our lastest Drupal theme Velocity and the result is incredible.
Demo: http://demo.symphonythemes.com/drupal7/velocity
Purchase: Mega Slider
Installs: N/A
3. View slideshow

This is the most popular slideshow module in Drupal. I uses to install Views Slideshow in most of our Drupal themes. With Views Slideshow, you can have a slideshow of any content (not just images) that can appear in a View. Powered by jQuery, it is heavily customizable: you may choose slideshow settings for each View. However, when responsiveness is a must for any websites nowadays, I opt it out and choose Flex Slider.
Demo: http://demo.symphonythemes.com/drupal7/yali
Download: http://drupal.org/project/views_slideshow
Installs: 170'000+
4. Vegas Background Slideshow

We used to envy other CMSes with their beautiful fullscreen slideshow, but no more. Vegas is a jQuery plugin to add beautiful fullscreen backgrounds and slideshows to your webpages.
Demo: http://vegas.jaysalvat.com/
Downloads: https://www.drupal.org/project/vegas
Installs: 5,000-
5. Nivo Slider

An implementation of the great Nivo Slider in Drupal with 16 amazing transition effects. So if you like a more fashionable slideshow, this one is a great choice.
There are two modules: Nivo Slider and Views Nivo Slider. I recommend Views Nivo Slider since it works with Views, as we always do to configure slideshow in Drupal.
Demo: http://dev7studios.com/nivo-slider/
Downloads: http://drupal.org/project/views_nivo_slider
Installs: 15'000+
6. Slick Carousel

We applied this module on a recent local project and the quality is just amazing. It is responsive, CSS3, swift enabled ... all that can not be performed on the legacy JCarousel module (which I mentioned on the #16 of this list).
With the submodule Slick Views, you can create a slider from views as well. If your website has both slideshow and carousel, you can just use this single module (and its submodule).
Demo: https://www.drupal.org/project/slick/
Downloads: https://www.drupal.org/project/slick
Installs: 15'000+
7. Field Slideshow:
If you want a Drupal slideshow in content, Field Slideshow is the one. Instead of displaying slideshow nodes in a block, this module allows you to display multiple images as a slideshow within a single node, an article for example. It gives you a field in your chosen content type so you can add many images and hit Save: Voila! The slideshow appears within other text content.
Updated Dec 2014: since I adopt Flex Slider which has its sub module Flex Slider field, I no longer this Field Slideshow any more.
Download: http://drupal.org/project/field_slideshow
Installs: 16'000+
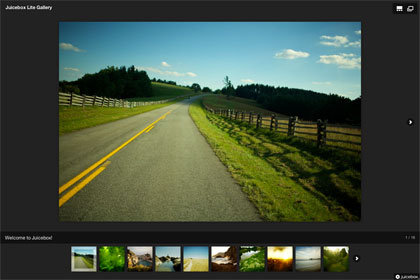
8. JuiceBox HTML5 Image Galleries

Using the JuiceBox Javascript, this module offers a powerful cross-device solution for image galleries, sliders and more. JuiceBox has two versions: the Lite (free) and Pro (paid). You can do alot of cool stuffs with just the Lite version.
Demo: http://www.juicebox.net/demos/
Download: https://www.drupal.org/project/juicebox
Installs: 8,000+
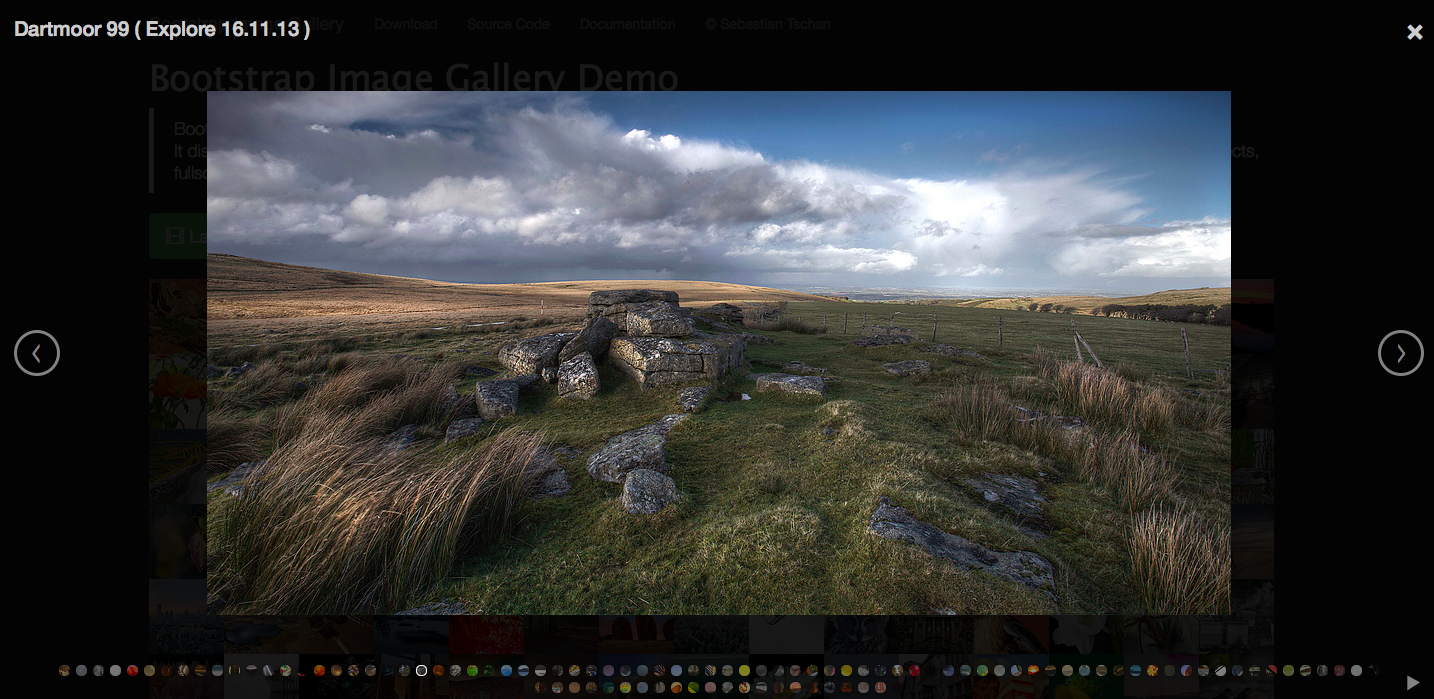
9. Bootstrap Photo Gallery

Bootstrap Image Gallery is an extension to blueimp Gallery, a touch-enabled, responsive and customizable image and video gallery. It displays images and videos in the modal dialog of the Bootstrap framework, features swipe, mouse and keyboard navigation, transition effects, fullscreen support and on-demand content loading. This module requires a Bootstrap base theme to work.
Demo: https://blueimp.github.io/Bootstrap-Image-Gallery/
Download:
Install: ~1000
10. Dynamic display block

Dynamic display block slideshows are mainly used to showcase featured content at a prominent place on the frontpage in an attractive way. Basically, it has two main features:
- Displays images in a chosen folder as a slideshow
- Displays nodes of a specific content type as a slideshow (this is similar to Views Slideshow). A featured content slideshow can contain e.g.: New articles, Most popular content, New products, Portfolios, Videos etc
Demo: http://ddblock.myalbums.biz/
Download: http://drupal.org/project/ddblock
Installs: 18'000+
11. Slideshow Creator
Slideshow Creator is very similar to Dynamic Display Blocks and Field Slideshow, except:
Pros:
- more features as it can display images on directory, by URLs.
- place it anywhere in the document (in comparison with DDB only diplays on top or bottom of the node).
Cons: User needs to remember the embed code syntax.
This module creates slideshows anywhere in the document using any image on the internet with many other features. If the user does not have JavaScript enabled, it displays all images sequentially.
Download: http://drupal.org/project/slideshow_creator
Installs: 2'400+
12. Galleria

I use the Galleria module in most of our photography themes. It displays a gallery of images and thumbnails with eye catching look and feel.
Demo: http://demo.symphonythemes.com/drupal7/viola
Download: http://drupal.org/project/galleria
Installs: 10'000+
13. Gallerific

Galleriffic is similar to Galleria, both of them are particular useful in handling high volumes of photos while conserving bandwidth. Galleriffic has more flexible thumbnails as they can sit on the top, the side or the bottom of displaying images.
Demo: http://demo.symphonythemes.com/lirone
Download: http://drupal.org/project/views_galleriffic
Installs: 4600+
14. Image Flow

This module turns a group of images into a rotating circular gallery similar to Apple's coverflow effect. There are a few modules supporting this effect: Image Flow, Views Slideshow Image Flow and Views JQFX Image Flow. I recommend Views JQFX Image Flow as it has higher usage and it supports Drupal 7.
Demo: http://www.lunarclips.com/drupal-7-imageflow
Download: http://drupal.org/project/views_jqfx_imageflow
Installs: 1100+
15. Content Glider:
The only reason that you should consider to use this module is when you don't want to install addons JQuery script (I am not that lazy). It is a standalone module, no need additional script or another modules. Just install and use it!
Download: http://drupal.org/project/content_glider
Installs: 1590
16. JCarousel

Description: This module allows developers and themers to make use of the jCarousel jQuery plugin. It includes a developer API that other modules can use, as well as Views integration in the 2.0 version so that you can turn any list of content or images into a carousel.
Link to download: http://drupal.org/project/jcarousel
Deprecated modules
These are a couple of modules that I mentioned on this same thread over 2 years ago but they are inactive now. It supports only Drupal 6.
17. 3D Views Carousel

Description: This module is a views plugin that integrates Professor Cloud Carousel A 3d Carousel in JavaScript. Its main functionality is to generate a 3D floated rotated images, which accelerates and moves automatically according to mouse wheel. This module works fine with Lightbox2 and Shadowbox.