Joomla模板
如何在joomla模板里添加position位置
日期:2014-05-28 阅读:4686
dmandwp系统 - wordpress系统和DM系统区块建站>>

进入网易云课堂播放 | 更多视频教程>
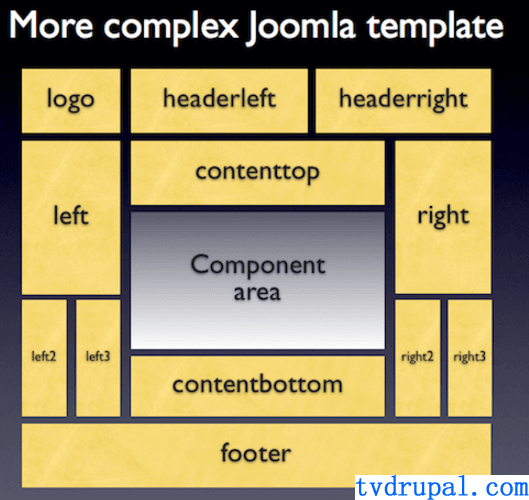
首先,明白什么是joomla模板的position。 通俗的来说,就是位置,或叫区域。
区域是由内容组成的,这些内容,可以称之为区块。这是drupal的叫法。
但在joomla里,就搞的有点不好理解了,在joomla里,叫做模块。
简单的说,就是把模块加到position(区域)里。
在模板的index.php里,有一些这样的语法:
<jdoc:include type="modules" name="position-3" style="xhtml" />
type="modules"就表示这是放模用的区域,区域名叫 position-3。什么是joomla的模块module
其中style="xhtml"叫 module chrome,这是另一个知识点。(点击查看什么是joomla的module chrome)
--------------
joomla自带的模板,比如protostar里,就有一些position,前面课讲过如何查看position.
如果觉得系统的position不够用,我们可以在模板里添加:
---------------
我们可以给它加点内容,如:
<?php if($this->countModules('contenttop')) : ?>
<div id="contenttop">
<jdoc:include type="modules" name="contenttop" style="xhtml" />
</div>
<?php endif; ?>
具体可以看 How to add module positions to a Joomla template >>
---------------
也可以通过api的方式实现。
代码如下:
require_once (JPATH_BASE .DS. 'modules' .DS. 'mod_latestnews' .DS. 'helper.php');
$params = new JParameter(”);
$params -> set('catid',5);
$params -> set('count',3);
$list = modLatestNewsHelper::getList($params);
require(JModuleHelper::getLayoutPath('mod_latestnews'));
解释一下:这段代码就是在模板中直接调用 LatestNews 模块,并设置分类 ID 28 显示 3 篇文章。
---------------
可以在模块管理里,点新建,选择custom html 来创建一个模块,再在右边的position把这个模块分配下。
Joomla3基础视频教程 (进入专题>)
- Joomla3.7安装和清除谷歌字体
- joomla本地化和汉化的实现
- 如何开始学习joomla
- joomla的基本概念 组件component,模块module,模板template,语言language,插件plugin
- 如何查看(预览)joomla的模板布局结构position
- 如何在joomla模板里添加position位置
- joomla的风格介绍和logo在哪里改
- joomla模块介绍
- 什么是joomla的module chrome?
- joomla 响应式的幻灯片模块slideshow-ck
- [内容和菜单]Joomla 添加分类和文章和媒体管理
- [菜单] joomla 菜单介绍-添加主菜单模块
- [菜单] joomla菜单的一些基本设置,链接类型选项,页面显示选项,元数据(Meta)选项
- [菜单] joomla 菜单的文章选项的设置
- [内容排版]joomla的分类列表
- [内容排版]Joomla 的默认的列表形式
- [内容排版]joomla分类列表的博客列表形式blog layout
- [内容排版] joomla 分类选项2设置
- [内容排版]Joomla 的产品分类列表放在侧边栏,系统链接和某菜单项的别名
- joomla联系我们组件和smtp发送邮件设置
- Joomla的banner的组件如何在前台显示
- joomla tags 标签和 标签云介绍
- joomla字段介绍
- joomla的访问级别权限介绍-Viewing Access Levels
- 在模板里判断是否是首页How to determine if the user is viewing the front page,别名
- 如何给首页不同的风格和样式和内容呈现
- joomla3多语言网站介绍
- joomla后台的显示多语言状态 Multilanguage status
