Joomla基础
joomla3多语言网站介绍
日期:2014-07-30 阅读:8106
dmandwp系统 - wordpress系统和DM系统区块建站>>
进入网易云课堂播放 | 更多视频教程>
多语言
前台和后台的界面分别有语言后,只是完成了本地化的工作,
要给内容添加的中文的语言选项。这就要做多语言的工作了。
1、 在后台的extensions--> language manager里左侧有content.再点上面的new(新建)来添加。
在语言标签里,设置为zh_CN (这也是汉化语言包的名称)
在joomla3.7后,安装中文后,这个会自动配置好。
---------
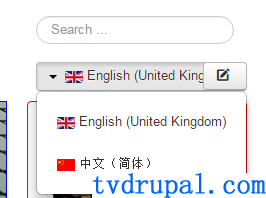
2、语言切换器
extensions--> Module Manager里,点上面的new(新建)来添加这个languge switch模块。并分配到模板的一个position.
但这时并不会在前台显示语言的国旗和链接。还要做以下工作:
接下来,在后台菜单管理里,还要分别设置一个中文和英语的首页,这个切换的图标才会出现 。看下面的相册图片。
方法:要添加不同的菜单组,每个菜单组里,设置一个菜单为一个语言的默认项。
注意:不管是不是多语言,菜单里,都要有一个 default menu(设置为默认的菜单)的语言设置为All。从后台的提示可以明白这点:
Save failed with the following error: The Language parameter for this menu item must be set to 'All'. At least one Default menu item must have Language set to All, even if the site is multilingual.
所以,还要创建或保留一个菜单组,用来放这个语言为All的菜单。
注意事项:在英语或中方菜单里,当一个菜单语种为全部时,不要星号图标。如果一点的话,你再把这个语言改成英语或中文,就会提示上面错误。
因为全部语种并为默认的菜单,只能有一个。刚才的动作,等于是把这个全部并默认的菜单给转移去了。这时,要在all菜单里,再点星号图标设置为默认。

-----------------------
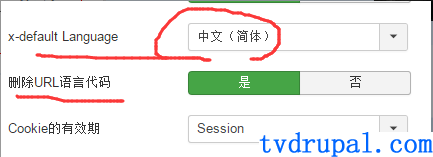
3、开启language Filter Plugin 语言筛选 插件
开启后,在添加文章和菜单时,会多出一个 关联情况的选项
这个插件根据语言显示网站里的对应内容。
语言筛选 插件的设置里,可以设置前台的首页和是否删除url路径,这个路径是在语言管理里设置的。

-------------------
-------------------
http://www.rockettheme.com/docs/joomla/basic/how_to_create_a_multilingual_site.md
ttp://docs.joomla.org/Language_Switcher_Tutorial#Defining_a_Default_Home_page_Menu_item_per_language
http://help.joomla.org/files/EN-GB_multilang_tutorial.pdf
Joomla3基础视频教程 (进入专题>)
- Joomla3.7安装和清除谷歌字体
- joomla本地化和汉化的实现
- 如何开始学习joomla
- joomla的基本概念 组件component,模块module,模板template,语言language,插件plugin
- 如何查看(预览)joomla的模板布局结构position
- 如何在joomla模板里添加position位置
- joomla的风格介绍和logo在哪里改
- joomla模块介绍
- 什么是joomla的module chrome?
- joomla 响应式的幻灯片模块slideshow-ck
- [内容和菜单]Joomla 添加分类和文章和媒体管理
- [菜单] joomla 菜单介绍-添加主菜单模块
- [菜单] joomla菜单的一些基本设置,链接类型选项,页面显示选项,元数据(Meta)选项
- [菜单] joomla 菜单的文章选项的设置
- [内容排版]joomla的分类列表
- [内容排版]Joomla 的默认的列表形式
- [内容排版]joomla分类列表的博客列表形式blog layout
- [内容排版] joomla 分类选项2设置
- [内容排版]Joomla 的产品分类列表放在侧边栏,系统链接和某菜单项的别名
- joomla联系我们组件和smtp发送邮件设置
- Joomla的banner的组件如何在前台显示
- joomla tags 标签和 标签云介绍
- joomla字段介绍
- joomla的访问级别权限介绍-Viewing Access Levels
- 在模板里判断是否是首页How to determine if the user is viewing the front page,别名
- 如何给首页不同的风格和样式和内容呈现
- joomla3多语言网站介绍
- joomla后台的显示多语言状态 Multilanguage status
