laravel
laravel整合tinymce和ckeditor编辑器,并用elfinder上传图片
日期:2017-03-08 阅读:3825
dmandwp系统 - wordpress系统和DM系统区块建站>>

进入网易云课堂播放 | 更多视频教程>
tinymce : https://www.tinymce.com
ckeditor: http://ckeditor.com
配置这两个编辑器比较简单,其本上是和php无关,是js的知识点。
------------------
和larael有关的,是elfinder。
用这个: https://github.com/barryvdh/laravel-elfinder
安装: composer require barryvdh/laravel-elfinder
同样,记得域名里不要有目录,否则会影响配置。
配置:
在config/app.php
加: Barryvdh\Elfinder\ElfinderServiceProvider::class
再运行: php artisan elfinder:publish 来转移asset和views
好像不起作用,可以这样解决:
运行php artisan config:clear
再 php artisan vendor:publish 就可以了。
参考:https://github.com/barryvdh/laravel-elfinder/issues/164
---------
然后:
在 config/elfinder.php 里, 注释: 'middleware' => 'replace-this-with-your-middleware',
public 里加files目录。
-------------------
可以通过 php artisan route:list 查看产生的路由。
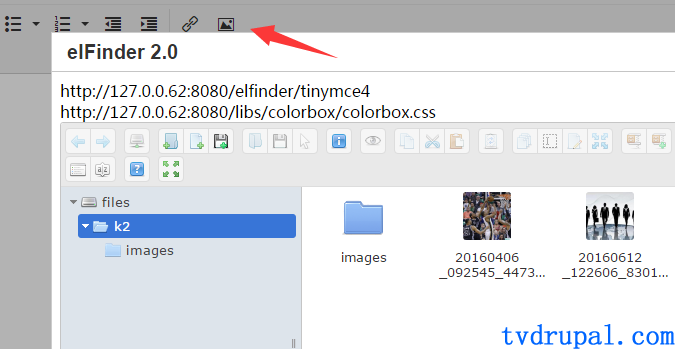
访问下: 域名/elfinder/tinymce4 如果打开太慢了,可以这样:
修改: \resources\views\vendor\elfinder\tinymce4.php文件
换掉google的jquery
<!-- jQuery and jQuery UI (REQUIRED) -->
<link rel="stylesheet" href="<?=asset('libs/jqueryui/jquery-ui.min.css')?>" />
<script type="text/javascript" src="<?=asset('libs/jquery.min.js')?>"></script>
<script type="text/javascript" src="<?=asset('libs/jqueryui/jquery-ui.min.js')?>"></script>
-----------
具体请看视频教程。
laravel 视频教程 (进入专题>)
- laravel 5.3, 5.4快速入门视频教程
- composer 安装 laravel
- laravel 的路由和MVC介绍
- laravel模板blade介绍
- laravel模型Eloquent介绍
- laravel 数据库:查询构造器
- laravel 数据库迁移 migration
- laravel 数据填充
- laravel用户认证
- laravel前端资源介绍:安装 Laravel Mix ,laravel5.4后取代 Laravel Elixir
- laravel mix 和前端资源的整合,比如sass和vuejs
- laravel整合百度编辑器ueditor
- laravel整合tinymce和ckeditor编辑器,并用elfinder上传图片
- laravel-elfinder 和 colorbox的结合 -- 用弹出窗口上传图片
- laravel文件系统配置和上传图片put, putFile, putFileAs的区别
- 使用intervention给laravel上传缩略图片和水印
