laravel
laravel前端资源介绍:安装 Laravel Mix ,laravel5.4后取代 Laravel Elixir
日期:2017-02-24 阅读:3147
dmandwp系统 - wordpress系统和DM系统区块建站>>

进入网易云课堂播放 | 更多视频教程>
Laravel Elixir 发布于 2014 年 10 月。Elixir 在 Gulp 之上提供了一套简洁、平滑的 API,旨在让前端资源任务处理更加自动化。
但是从laravel5.4开始,laravel不用gulp,而用webpack了。所以Laravel Elixir也换成了 Laravel Mix
-----------
https://laravel-china.org/docs/5.4/mix
安装 Laravel Mix
先在dos命令行 转到 在laravel项目的根目录
确定你的开发环境上有安装 Node.js 和 NPM。
node -v
npm -v
-----------------
windows安装Mix:
先安装淘宝镜像
第一步: 安装模块依赖,即项目里node-modules下的内容 ,大概有50M左右。
即根目录下的package.json内容。
-------
如果其他项目里有node-modules下的内容,可以直接先复制过来。
这样就不用cnpm install --no-bin-links去网上下载了。但是仍要执行下面的第二步。
-----------------------
开始安装模块依赖:
运行:npm install --no-bin-links
或 cnpm install --no-bin-links
window下要加 --no-bin-links
如果出现 Maximum call stack size exceeded,就再运行下 npm install --no-bin-links
好了后,会在项目的node-modules下多出很多文件夹 ,大概有50M左右。
然后运行 npm run dev , Webpack 会执行根目录下的 webpack.mix.js 文件中的指令
-----------------
结果提示错误。然后网上搜下,
http://stackoverflow.com/questions/42117717/laravel-5-4-mix-issue
说要 重装下node-sass
----------------
第二步:重装下node-sass
一定要用淘宝镜像来安装node-sass :
cnpm install --save-dev node-sass
网上说node-sass要用 python和vs2013来编译。从上面操作来看并不需要。可能情况不一样吧。
--------------
第三步:再运行下 npm run dev
然后修改过sass文件或js后,再用 npm run watch 即可。
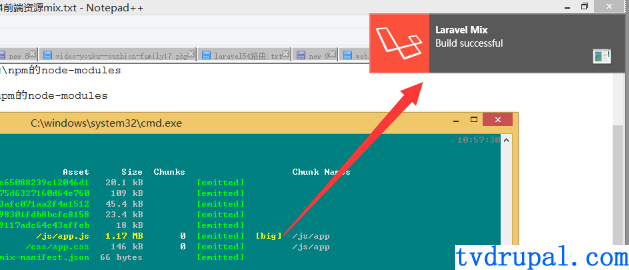
就成功了,右上角也会有成功的提示。如上图。
-----------------
关于报错:
如果npm run dev 报错,提示 Error: Cannot find module '.......\node_modules\cross-env\bin\cross-env.js'
意思就是找不到cross-env.js
后来看了下文档:https://github.com/kentcdodds/cross-env
其实下面这样也可以:
{
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
}
}
所以把laravel根目录下的package.json也改下:
"scripts": {
"dev": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
},
把 node node_modules/cross-env/bin/cross-env.js 换成cross-env
结果就可以了。
laravel 视频教程 (进入专题>)
- laravel 5.3, 5.4快速入门视频教程
- composer 安装 laravel
- laravel 的路由和MVC介绍
- laravel模板blade介绍
- laravel模型Eloquent介绍
- laravel 数据库:查询构造器
- laravel 数据库迁移 migration
- laravel 数据填充
- laravel用户认证
- laravel前端资源介绍:安装 Laravel Mix ,laravel5.4后取代 Laravel Elixir
- laravel mix 和前端资源的整合,比如sass和vuejs
- laravel整合百度编辑器ueditor
- laravel整合tinymce和ckeditor编辑器,并用elfinder上传图片
- laravel-elfinder 和 colorbox的结合 -- 用弹出窗口上传图片
- laravel文件系统配置和上传图片put, putFile, putFileAs的区别
- 使用intervention给laravel上传缩略图片和水印
