drupal建站
通过devel模块来查看变量,并给变量设置属性, node index
日期:2016-07-09 阅读:3954
dmandwp系统 - wordpress系统和DM系统区块建站>>
进入网易云课堂播放 | 更多视频教程>
下载 https://drupal.org/project/devel 模块,
创建contrib目录,用来放devel模块。
启动Devel和Devel Kint模块。

我们在前面讲过processor 和hooks
我们在bartik.theme里写:
<?php
function tweet_preprocess_block(&$variables){
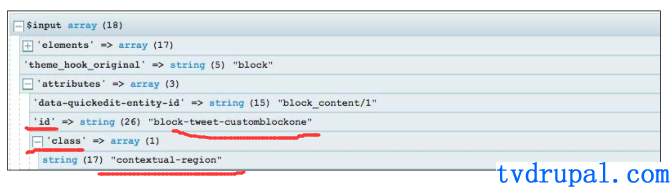
dpm($variables);
}
就可以查看输出了。

通过下面代码,就能设置属性。
function tweet_preprocess_block(&$variables){
// Add layout class to Featured Blocks
$featured = array('block-tweet-customblockone','block-tweet-
customblocktwo','block-tweet-customblockthree');
$id = $variables['attributes']['id'];
// If block id matches list - add class
if(in_array($id, $featured)){
$variables['attributes']['class'][] = 'col-md-4';
}
}
然后再清下缓存。
-----------------
https://www.drupal.org/node/1906392
https://www.webwash.net/how-to-print-variables-using-kint-in-drupal-8/
{{ dump() }}
{{ dump(var) }}
{{ kint() }}
----------------
通过node index来给不同的代码。由于node是遍历出来的。所以可以node.index
常用于在一个region里有不同的区块。但区块的html不一样,就可以这样来试下。相当于是slider,不同的slider给不同的code.
由于没有找到合适的方法得到node.index,但可以用一个字段:
{% set pos = node.field_position.value %}
{% if pos == 1 %}
111111111111111
{% elseif pos == 2 %}
22222222222222222222222
{% else %}
33333333333333
{% endif %}
-----------------------------
Drupal8主题开发视频教程 (进入专题>)
- 什么是drupal8主题,为什么要创建drupal主题
- 什么是Drupal基主题? 关于stable默认基主题和base theme: false功能介绍
- 创建一个简单的drupal主题,只有一个info.yml文件
- 通过drupal8_zymphonies_theme主题,来创建一个完整的drupal主题
- drupal主题中的设置
- drupal主题的.theme文件介绍 - Preprocess和Hooks介绍
- 清除drupal缓存cache 查看twig主题覆写文件 的方法
- 认识下drupal8的主题文件结构
- drupal8覆写主题文件。比如首页和区域等
- 改造下tvtheme主题
- drupal8主题 之 yaml格式介绍(yml文件)
- libraires之一:给主题添加css和js,用到libraries.yml
- libraires之二:覆写和扩展libraires
- libraires之三:给个别页面添加libraires
- drupal断点breakpoint和响应式图片模块Responsive Image
- 用bxslider制作响应式的drupal幻灯片
- 用mediaelementplayer.js和video.js插件给drupal添加mp4视频功能
- 在后台创建Drupal前端效果的管理页面
- 用bxslider制作drupal的tab切换效果
- 实现drupal手风琴accordion效果
- 如何把drupal的区块通过字段的形式显示出来-reference block
- drupal实现视图views的字段布局--覆写views字段或使用显示模式
- 制作drupal内容列表页--list和grid两种形式
- 取得drupal评论个数
- tab切换实现最新或评论最多的新闻
- drupal8主题 -- twig用法
- 模板变量 Template variables
- twig用法之: attributes.addClass 和 placeholder , block css, and override block
- 如何获得drupal8 node节点的值
- drupal主题开发一个很有帮助的模块twig_field_value,和twig without用法
- drupal实现OwlCarousel的效果--在twig使用if else
- 用smartmenus来实现drupal的菜单效果和搜索框
- drupal的页面标题page_title
- 通过devel模块来查看变量,并给变量设置属性, node index
- drupal8覆写主题(内容类型)- Custom Theme Suggestions in Drupal 8
- drupal8覆写views的用法,理解views的三层结构
