drupal主题开发
drupal主题开发一个很有帮助的模块twig_field_value,和twig without用法
日期:2017-03-28 阅读:5512
dmandwp系统 - wordpress系统和DM系统区块建站>>
进入网易云课堂播放 | 更多视频教程>
我们前面介绍了如何在node.html.twig里得到字段的值。
这里,我们介绍另一种方法:如果从{{content}}里,得到字段的值。特别是在block.html.twig里。
因为我用http://stackoverflow.com/questions/24732249/how-to-get-custom-block-content-in-drupal-8 这里介绍的方法,并不能实现。
后来我找到了twig field value模块。
-----------
前面我们用html源码实现了mediaelementjs视频的功能,但是我们现在要用字段,在后台上传视频,就要取得视频字段的值,然后用默认的显示模式,不用ds布局,所以我们只要覆写区块blog.html.twig,而不是ds-2col-stacked-fluid--block-content--8.html.twig。这就是本文的内容了。
至于要用ds的话,我们用另外一个知识点,就是调reference block字段功能。
--------------
twig field value模块介绍:
下载:https://www.drupal.org/project/twig_field_value
这个模块帮助真的很大,因为做为会前端的drupal主题开发人员来说,最难的地方就是得到字段的值。
因为drupal最大的特点,就是会包裹一些html给字段,并在node.html.twig或block.html.twig以 {{content}}的形式出现。
但对于前端来说,这种包裹并不是我们所要的,反而认为是一种束缚,我们只要它的字段的值。
这时,用twig field value这个模块,就可以实现了。
使用:
USAGE
-----
To print the label and value of a field:
用content.field_name|field_value其实就是有包裹的。
<strong>{{ content.field_name|field_label }}</strong>: {{ content.field_name|field_value }}
如果是多个图片,可以这样渲染:
<strong>{{ content.field_name|field_label }}</strong>: {{ content.field_name|field_value|safe_join(', ') }}
To print image link and the alt text of an image:
file_url(content.field_image|field_target_entity.uri.value) 是图片的值,就是我们想要的。
<img src={{ file_url(content.field_image|field_target_entity.uri.value) }} alt={{ content.field_image|field_raw('alt') }} />
The above examples assume that 'content.field_example' is the render array of
the of a field, as for example in a node template.
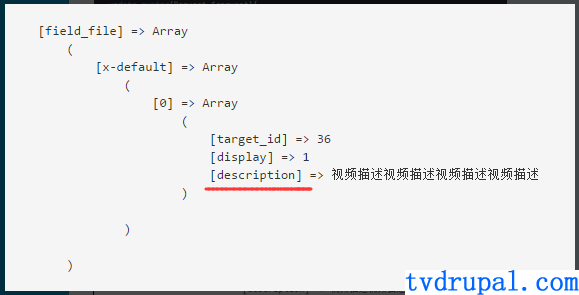
如果字段是field_file的话,就是文件上传的字段,它的描述那就不是alt了,而是description,如:
{{ content.field_file|field_raw('description') }}

-------------------
既然我们另外取到了字段,那原来的content里就不要输出这个字段了,可以用without来过滤,如:
在twig用 {{ content|without('field_image','field_file') }}来隐藏,或在后台的显示模式里隐藏。
--------------------------
具体请看视频教程。
-----------------------------
twig tweak:
做主题开发时,这个模块也要安装下 ,https://www.drupal.org/project/twig_tweak
-----------------------------
关于node.html.twig:
https://drupal.stackexchange.com/questions/228388/how-to-get-the-raw-field-value-in-a-twig-template
{{ [entity].[field_machine_name].value|striptags }}
Ex:
{{ node.body.value|striptags }}
{{ paragraph.field_text.value|striptags }}
就是说,除了twig filed value模块的做法外,用{{ node.body.value }}可以得到值
{{ node.body }} 但是这样却会报错。
所以要通过dsm(node)来查看,用dsm要安装devel 和 kint
标题:用{{ node.label|striptags }}可以过滤title外面的span。因为用{{label}}在field--node--title.html.twig,会给title加个span
或直接 {{ node.title.value }}
评论: 评论个数: {{ node.comment.comment_count }},比评论个数那节课要简单的多了。
图片或文件:而用{{ node.field_image.target_id }}可以得到图片的id
node.field_image.entity.uri.value -- 得到public://2017-04/grid6.jpg 但这并不是我们要的。
如果是有多张图片,则node.field_image.entity.0.uri.value 会得到第一张。
所以 {{file_url(node.field_image.entity.uri.value)}} --- 得到 /sites/default/files/2017-04/grid6.jpg,这就可以直接用了。
而图片样式,可以这样: {{ node.field_image.entity.uri.value| image_style('thumbnail') }} --前提是安装了twig tweak模块。
-------------------
field.html.twig
在字段的页面,输出图片:http://drupal.stackexchange.com/questions/185052/get-image-url-in-twig
{% for item in items %}
{{ item.content['#item'].entity.uri.value | image_style('thumbnail') }}<br>
小图: <img src="{{ item.content['#item'].entity.uri.value | image_style('thumbnail') }}">
<br />
大图: <img src="{{ file_url(item.content['#item'].entity.uri.value) }}">
{% endfor %}
----------------------
关于摘要:
twig目前不支持 truncate 。
比如: {{"A long text should be truncated":truncate(8)}}
可以装这个模块
https://www.drupal.org/project/twig_extender
但其实可以用显示模式设置字段为trimmed。然后在node里再 {{content.node}}
---------------------
http://drupal.stackexchange.com/users/47547/4k4
https://kindrakevich.com/notes/how-to-access-field-data-twig
http://stackoverflow.com/questions/33510051/how-to-use-an-image-style-in-a-drupal-8-twig-template
https://wizzlern.nl/drupal/drupal-8-entity-cheat-sheet
http://stackoverflow.com/questions/40493789/twig-add-attribute-with-value-in-a-variable
-------------------------
https://www.drupal.org/node/2649056 -#field_collection_item
{% set the_image = item.content['#field_collection_item'].field_featurette_image %}
<img src="{{ file_url(the_image.entity.uri.value) }}" alt="{{ the_image.alt }}" title="{{ the_image.title }}">
---------------
Drupal8主题开发视频教程 (进入专题>)
- 什么是drupal8主题,为什么要创建drupal主题
- 什么是Drupal基主题? 关于stable默认基主题和base theme: false功能介绍
- 创建一个简单的drupal主题,只有一个info.yml文件
- 通过drupal8_zymphonies_theme主题,来创建一个完整的drupal主题
- drupal主题中的设置
- drupal主题的.theme文件介绍 - Preprocess和Hooks介绍
- 清除drupal缓存cache 查看twig主题覆写文件 的方法
- 认识下drupal8的主题文件结构
- drupal8覆写主题文件。比如首页和区域等
- 改造下tvtheme主题
- drupal8主题 之 yaml格式介绍(yml文件)
- libraires之一:给主题添加css和js,用到libraries.yml
- libraires之二:覆写和扩展libraires
- libraires之三:给个别页面添加libraires
- drupal断点breakpoint和响应式图片模块Responsive Image
- 用bxslider制作响应式的drupal幻灯片
- 用mediaelementplayer.js和video.js插件给drupal添加mp4视频功能
- 在后台创建Drupal前端效果的管理页面
- 用bxslider制作drupal的tab切换效果
- 实现drupal手风琴accordion效果
- 如何把drupal的区块通过字段的形式显示出来-reference block
- drupal实现视图views的字段布局--覆写views字段或使用显示模式
- 制作drupal内容列表页--list和grid两种形式
- 取得drupal评论个数
- tab切换实现最新或评论最多的新闻
- drupal8主题 -- twig用法
- 模板变量 Template variables
- twig用法之: attributes.addClass 和 placeholder , block css, and override block
- 如何获得drupal8 node节点的值
- drupal主题开发一个很有帮助的模块twig_field_value,和twig without用法
- drupal实现OwlCarousel的效果--在twig使用if else
- 用smartmenus来实现drupal的菜单效果和搜索框
- drupal的页面标题page_title
- 通过devel模块来查看变量,并给变量设置属性, node index
- drupal8覆写主题(内容类型)- Custom Theme Suggestions in Drupal 8
- drupal8覆写views的用法,理解views的三层结构
