drupal主题开发
drupal断点breakpoint和响应式图片模块Responsive Image
日期:2017-01-10 阅读:2880
dmandwp系统 - wordpress系统和DM系统区块建站>>

进入网易云课堂播放 | 更多视频教程>
关于media query:其实没有一个统一规则,如下:
@media (min-width: 970px) and (max-width: 1180px) {
...
}
-------------------
drupal8对响应式图片有更好的支持。
断点breakpoint模块(查看文档),在drupal core里,默认启动。
响应式图片模块responsive image也是drupal core,如果要使用,需要启动它。
在模块或主题里,有一个breakpoint.yml文件。
比如tvdrupal.breakpoint.yml
然后在后台-->配置-->media 里找 responsive image,可以新增一个style。这里可以选一个名叫tvdrupal的 breakpoint。
怎么用这个新增的style呢?
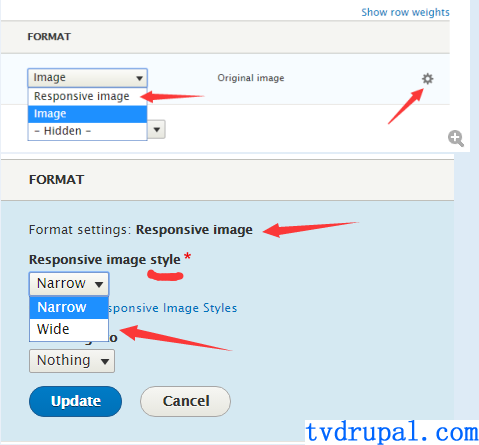
在内容类型里,比如找到article,找到manager display,里面有个image.它默认的format可能是image。
这里可以切换成responsive image。再选新增的style.
如下图:

如何移除 Removing picturefill polyfill
responsive image模块考虑ie9不支持picture的标签,所以加了picturefill
可以移除它。
先在info.yml里:
libraries-override:
core/picturefill: false
再在core/modules/responsive_image/templates 复制responsive-image.html.twig
到主题的template目录,再编辑responsive-image.html.twig即可。
http://scottjehl.github.io/picturefill/#ie9

------------
具体请看视频教程。
Drupal8主题开发视频教程 (进入专题>)
- 什么是drupal8主题,为什么要创建drupal主题
- 什么是Drupal基主题? 关于stable默认基主题和base theme: false功能介绍
- 创建一个简单的drupal主题,只有一个info.yml文件
- 通过drupal8_zymphonies_theme主题,来创建一个完整的drupal主题
- drupal主题中的设置
- drupal主题的.theme文件介绍 - Preprocess和Hooks介绍
- 清除drupal缓存cache 查看twig主题覆写文件 的方法
- 认识下drupal8的主题文件结构
- drupal8覆写主题文件。比如首页和区域等
- 改造下tvtheme主题
- drupal8主题 之 yaml格式介绍(yml文件)
- libraires之一:给主题添加css和js,用到libraries.yml
- libraires之二:覆写和扩展libraires
- libraires之三:给个别页面添加libraires
- drupal断点breakpoint和响应式图片模块Responsive Image
- 用bxslider制作响应式的drupal幻灯片
- 用mediaelementplayer.js和video.js插件给drupal添加mp4视频功能
- 在后台创建Drupal前端效果的管理页面
- 用bxslider制作drupal的tab切换效果
- 实现drupal手风琴accordion效果
- 如何把drupal的区块通过字段的形式显示出来-reference block
- drupal实现视图views的字段布局--覆写views字段或使用显示模式
- 制作drupal内容列表页--list和grid两种形式
- 取得drupal评论个数
- tab切换实现最新或评论最多的新闻
- drupal8主题 -- twig用法
- 模板变量 Template variables
- twig用法之: attributes.addClass 和 placeholder , block css, and override block
- 如何获得drupal8 node节点的值
- drupal主题开发一个很有帮助的模块twig_field_value,和twig without用法
- drupal实现OwlCarousel的效果--在twig使用if else
- 用smartmenus来实现drupal的菜单效果和搜索框
- drupal的页面标题page_title
- 通过devel模块来查看变量,并给变量设置属性, node index
- drupal8覆写主题(内容类型)- Custom Theme Suggestions in Drupal 8
- drupal8覆写views的用法,理解views的三层结构
